In questa guida vedremo come inserire nel template delle nostre pagine WordPress il form di login e di registrazione (incluso anche il form di “Hai perso la password?”).
Troverete un esempio del risultato al seguente link => FORM DI LOGIN
Passo 1 – APRIRE IL FILE WP-LOGIN.PHP
Premetto che nel file wp-login.php troveremo sia il form di login, sia il form di registrazione che il form per il recupero della password, quindi dobbiamo modificare solamente questo file.
Prima di tutto, attraverso un FTP, scarichiamo nel nostro computer il file wp-login.php che si trova nella root principale del nostro WordPress.
Apriamo il file attraverso un qualunque editor testuale, ma vi consiglio un editor con il conteggio delle righe:

Ad esempio potete utilizzare Dreamweaver oppure semplicemente TotalEdit (quello che sto utilizzando io in questo caso).
Facciamo molta attenzione al codice che andremo a modificare e a volte cancellare, per questo vi consiglio di fare una copia del file.
Passo 2 – CANCELLIAMO LO STILE (CSS)
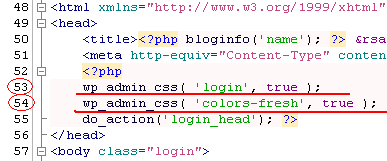
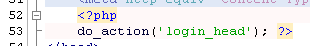
Come secondo passo andiamo a cancellare lo stile css della pagina del login. Quindi andiamo nelle righe numero 53 e 54:

Nella riga 53 e nella riga 54 abbiamo:
In pratica il primo è il CSS del della pagina del login (sai quando vedi quella riga grigia in alto con dentro il link per ritornare al tuo blog?), mentre il secondo è il CSS del form del login (dove c’è anche l’immagine di WordPress).
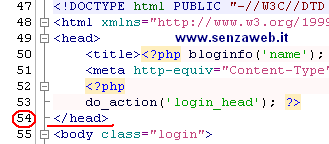
Quindi cancelliamo questi due richiami di css in modo che il codice sarà così:
Perchè dobbiamo cancellare questi due richiami del CSS? Potremmo lasciare il secondo css, ma il primo va tolto, perchè quando andremo a modificare il template del login e quindi includeremo l’ header.php , questo andrà in conflitto con il css del nostro tema.
Passo 3 – COME INTEGRARE IL FORM LOGIN NEL TEMPLATE
Vogliamo far si che la pagina con dentro il form del login sia identica alla pagina del nostro template, quindi si tratta di integrare il form all’interno del template.
Per far questo dobbiamo aprire il file page.php che si trova all’interno della cartella del tema che attualmente utiliziamo (es. /wp-content/theme/nometema/page.php ). Insomma potremmo aprire anche il file single.php, praticamente a noi serve semplicemente riportare l’header, il footer e il “content” dove sarà inserito il nostro form, ma adesso vi spiego meglio…
Ognuno di noi utilizza un tema diverso, scaricato oppure costruito da sè, quindi cercherò di essere più chiara possibile, anche se avremo dei codici del template un po’ diversi.
Passo 4 – APRIAMO IL FILE PAGE.PHP
In questo passo apriremo il file page.php che si trova all’interno del nostro tema (come spiegato già) e copieremo una parte del codice per poi incollarla in diversi punti del file wp-login.php .
Un qualsiasi tema ha dentro l’header, la sidebar e il footer:
Ma abbiamo anche dei div che contengono il nostro contenuto.
Il codice del mio file page.php è di questo tipo:
Quindi nel mio template ho il div id=container che racchiude tutta la pagina (cioè, dentro sono raggruppati tutti i contenuti, quali header, footer, sidebar e contenuto delle pagine), poi ho l’header, il div id=content dentro al quale c’è il contenuto della mia pagina, infine ho il footer.
Quello che a me interessa è prendere questo pezzetto:
e poi quest’altro:
Probabilmente non avremo lo stesso codice o comunque lo avremo diverso, ma non importa, questo vuol dire semplicemente che l’autore del template ha preferito farlo in un altro modo.
Voi dovete prendere le parti fondamentali del vostro codice, ovvero l’header ed il footer e cercare di integrarlo al vostro template, prendendo quelle parti importanti del page.php . Quindi non dovete copiare il codice del template del mio page.php, ma quello del vostro page.php , se no la pagina potrebbe visualizzarsi in un altro modo.
Passo 5 – INTEGRIAMO IL FORM NEL TEMPLATE
Siamo arrivati nella parte più importante della guida, per tanto vi consiglio di fare massima attenzione.
Andiamo di nuovo nel file wp-login.php e cerchiamo la chiusura del tag head che dovrebbe essere verso la riga 54:

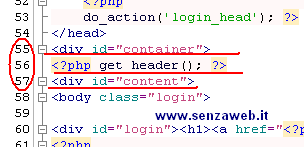
Subito dopo della chiusura dell’head inseriamo la prima parte del nostro template, in questo modo:

Ripeto che ognuno inserisce quello che c’è all’interno del proprio template, l’importante è inserirli negli stessi punti.
Dando una veloce occhiata in tutto il codice del file wp-login.php troveremo 3 tag di chiusura dei tag html e body, per cui andremo ad inserire prima di questi tag la parte rimanente del nostro template.
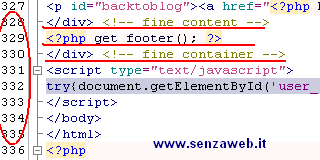
Vediamo la prima parte (andiamo a trovare le righe 329/333) dove inserire il footer e la chiusura dei tag che abbiamo aperto all’inizio. Il mio pezzetto di codice è:
E lo inserirò prima della chiusura dei tag body e html, ed ancora prima dello script, nella seguente immagine vedrete il punto dove incollare il nostro codice:
In modo tale da avere:

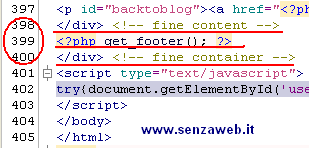
Adesso possiamo andare nella seconda parte da modificare (righe 398/403 circa) ed inseriamo lo stesso codice precedente prima dello script coem si può vedere dalla seguente immagine:

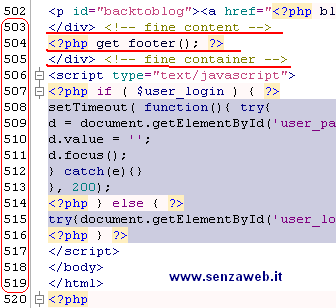
Adesso modifichiamo la terza ed ultima parte (righe 504/517 circa, comunque la fine del file), inserendo come nelle precedenti 2 parti, il codice finale prima dello script e quindi prima della chiusura dei tag body e html, come si può vedere dalla seguente immagine:

Passo 6 – SALVIAMO IL FILE WP-LOGIN.PHP
Ok, siamo arrivati alla fine di questa guida, adesso clicchiamo su “salva” e attraverso il nostro FTP rimandiamo il file wp-login.php nella root principale del nostro wordpress.
Successivamente possiamo fare anche altre modifiche per quanto riguarda il template, ma questo sta a voi 😉
Guardate il risultato della mia pagina con il form => FORM DI LOGIN
Dopo che ho fatto tutto, sono entrata nel pannello di amministrazione ed ho trovato dei simpatici errori nella bacheca, cosa che invece non era assolutamente successa con il WP delle versioni precedenti.
Non so perchè, ma quest’ultima versione 2.7.1 mi sta dando parecchi problemi. Comunque, ritornando agli errori trovati in bacheca, essi si riferivano al theme.php ed ho risolto scaricando di nuovo la versione di wordpress, prendendo il file theme.php (contenuto nella cartella /wp-includes/ ) e attraverso il mio FTP, caricandolo sul mio spazio web.
Il problema si è risolto egregiamente.






Grazie mille davvero complimenti per la guida eccezionale
😉 Di niente Alberto…
era una settimana che cercavo, ottimo lavoro.
ps: questo post non è molto indicizzato, nelle mie ricerche (modificate login.php e simili) non è mai comparso questo post, l’ho beccato cercando “WORDPRESS CSS LOGIN” 🙂
Ciao beca.
Si mi rendo conto che è poco indicizzato, proverò a cambiare il titolo ed inserire qualche tag…
Grazie 😉
Ciao Beca,
devo dire che mi hai semplificato la vita, anche se mi sono azzardato a fare queste modifiche sul mio Theme, che è l’Infinity…
Tutto ok, se non per un piccolo particolare; Quando entro nella finestra di Login mi compare in alto a sinistra questa scritta:
do_action(‘login_head’); ?>
Visto che non so ancora nulla di questo mondo, ma vado avanti a tutorial, volevo chiederti se puoi aiutarmi nel trovare la soluzione per far scomparire quella scritta, e magari dirmi anche dove andare a cambiare le impostazioni della “nuova pagina” che sono riuscito a creare grazie a te.
Ti ringrazio anticipatamente,
GB.
Ciao GossipBoy…ehm l’ho scritto io l’articolo! Fa niente.
Per pagina di login intendi questa => gossipboy.it/wp-login.php ?
Io non vedo la scritta che dici tu, forse hai già provveduto a modificare?
Oooooops… Che gaffe! Allora i complimenti vanno tutti a te…
Da ciò si capisce che tratto di gossip 😀
Comunque ho sistemato, tentando, sfidando il destino del php, però era una cavolata, era solo una scritta che non aveva ne capo ne coda e quindi me la visualizzava sulla pagina.
Però non ho capito come posso sistemare il login al centro della pagina e non sulla sinistra … devo smanettare ancora nel file login.php??
Grazie per la disponibilità !
GB
Devi fare delle modifiche utilizzando il CSS.
Grazie per il link 😉
io ho una cosa da chiedere come si fa ad intervenire sul css della pagina di regitrazione?insomma mi compare il nome del mio sito,con le proprieta imposte nel mio css del template maa come link ha wordpress.org,poi vorrei impostare sia il login che il campo registrazione nella stessa pagina e non in due pagine separate qualcuno sa come aiutarmi?
ciao bellissima guida…però con wordpress 3 mi trovo spiazzato perché ho righe di codice che qui non ci sono…chiedo, se puoi gentilmente aggiornalo??…o spiegarmi come fare??…
Ciao, bella guida!
Vorrei sapere una cosa: Che succede quando viene fatto un aggiornamento di wp? Bisogna rimodificare ogni volta il file wp-login.php???
Sto cercando una soluzione definitiva per non dover modificare ogni volta il template del form di registrazione…
Aspetto una risposta. 🙂
ciao mi chiamo barbara da pochi giorni ho preso in mano il lavoro che il mio tecnico informatico ha lasciato li. sto provando con le mie pochissime conoscenze a finire il sito.
non posso usare parole tecniche per cui cercherò di spiegarmi. il mio sito è quasi finito. gia ha una form login7registrazione. io vorrei modificare proprio questo. è sottoforma di pagina? lunica pagina in merito che vedo è quella che compare dopo la registrazione o il login. il tema è Hello elementor, e ho visto che anche elementor pro.
spero possiate aiutarmi. grazie comunque