Guida su come creare un template a due colonne utilizzando il foglio di stile (CSS)
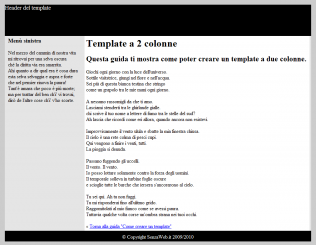
Vogliamo creare un template a due colonne di questo genere.
PASSO 1 – Crea la struttura della pagina
Devi aprire un editor testuale (ad esempio Total Edit) ed iniziare ad inserire il primo codice fondamentale di una pagina che utilizza l’html:
Template a due colonne
Adesso comincia a strutturare la tua pagina, inserendo l’header (testata), la colonna di sinistra, la colonna del contenuto ed il footer (piè di pagina), racchiudendo il tutto all’interno di un contenitore (#container):
Inserisci il logo all'interno della testata
Qui il testo della colonna di sinistra
Qui il contenuto della pagina
PASSO 2 – Dai uno stile alla struttura
Ricapitolando, hai alcuni elementi a cui dare uno stile affinchè possano assumere l’aspetto che hai visto nell’esempio.
Questi elementi sono: body, container, header, colonna-sinistra, colonna-centro, footer.
BODY e HTML
body, html {
height:100%; /* elimina il margin su IE6 */
background-color:#cccccc;
}
CONTAINER
Il #container è il contenitore che contiene i singoli elementi, quali l’header, le due colonne ed il footer. Dai un width (larghezza in termini di pixel), un margin ed un colore di sottofondo:
#container {
width:980px;
margin:0px auto; /* centra la pagina */
background-color:#E5E5E5;
}
HEADER
Elimina il margin, dai un’altezza ben precisa, dai un colore di sottofondo ed un colore al testo e specifica la grandezza dei caratteri (in pt):
#header {
margin:0px;
height:100px;
color:#ffffff;
background-color:#000000;
font-size:14pt;
}
COLONNA-SINISTRA
#colonna-sinistra {
float:left; /* posiziona la colonna a sinistra della pagina */
width:230px; /* larghezza della colonna */
margin:0 5px 0 5px; /* 5px esterni di margine a destra ed a sinistra */
padding:5px; /* 5px interni di spazio in tutti i lati */
}
COLONNA-CENTRO
#colonna-centro {
float:left; /* la colonna sarà posizionata destra della precedente colonna */
width:710px;
margin:0 0 0 5px;
padding:5px;
background-color:#ffffff;
}
FOOTER
#footer {
clear:both; /* cade a fine pagina dopo sotto le due colonne */
text-align:center; /* testo visualizzato al centro */
color:#ffffff;
background-color:#000000;
padding:5px 0 5px 0;
}