Nel caso in cui volessimo che ogni articolo abbia un’anteprima accanto ad ogni articolo, ad esempio nelle categorie, e quindi estrapolare un’immagine da associare ad ogni articolo, abbiamo diversi metodi…
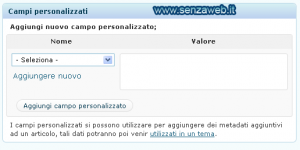
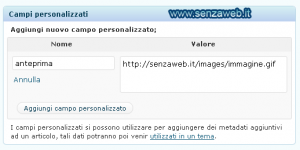
…Il più semplice è quello di cui vi parlerò in questo articolo! Molte volte ci siamo chiesti a cosa servissero i “Custom Fields” (campi personalizzati) che troviamo nel pannello amministrativo del nostro WordPress, precisamente quando andiamo a creare un “nuovo articolo”, in questo caso sarà molto utile per associare ad ogni articolo un’anteprima.
Ed inseriamo subito dopo il seguente codice:
ID, 'anteprima', true ); ?>

Puoi far si che l’immagine venga ridimensionata automaticamente, aggiungendo un width ed un height al tag img, come nel seguente modo: